Product design is essential for designing and launching successful products in the market. Popular Product designers may use the right tools to efficiently visualize, template, collaborate, and bring their concepts to reality. Here is a list of the top ten product design tools that will allow designers and assist teams in developing humanistic solutions.
Figma

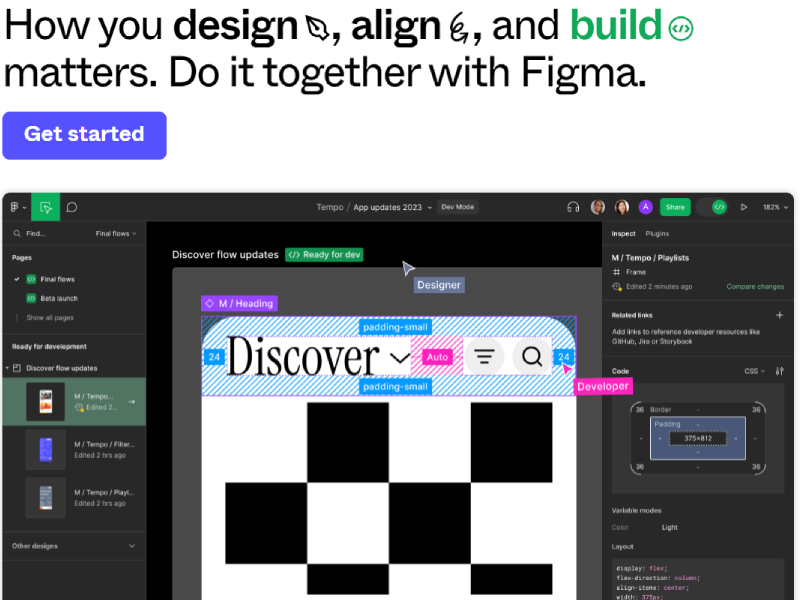
Figma has become one of the most popular UI/UX design tools. It’s a browser-based nature that enables real time collaboration among team members. The key features include:
- Vector design tool for drafting product design.
- Prototyping tools to create design interactions.
- Variants to manage multiple repetition.
- Auto layout to quickly rearrange designs.
- Multiplayer mode for live design collaboration.
- Interactive presentation mode to demo prototypes.
- Integrations with design systems and plugins.
Figma is composed to influence the continuous product design platform for business in 2024 and beyond with its flexible price strategy and wide capabilities.
Adobe XD

Adobe XD is developed by the popular creative product design tools such as Photoshop and Illustrator. It provides everything to designers they need for UI/UX design, website/mobile app design, and prototype development. The core features of XD are:
- Interface design tools like vector shapes, text styling, etc.
- Prototype mode to add interactions via overlays.
- Repeat grid to create design systems faster.
- Voice prototyping to artificial conversations.
- Integrations with Creative Cloud apps.
- Real-time co-editing for live team collaboration.
Adobe XD guarantees to stay highly relevant software for top product designers in the future with ongoing developments for professionals.
Sketch

Sketch developed from a simple vector sketching app to an extremely powerful UI/UX design tool over time after its initial release in 2012. The main reasons for its continued demand are:
- Simple and easy to use.
- Powerful vector editing and text styling tools.
- Considerable template and UI libraries.
- Scalable symbols for design systems.
- Quick prototyping with conditional interactions.
- Support for collaboration via Cloud documents.
- Vast plugin creatures to extend functionality.
Several designers continue to use Sketch due to its simplicity and durability despite its high competition from new product design tools.
InVision Studio

InVision Studio is getting attention as a comprehensive and free product design tool that combines design prototype, animation, and website/app mockup development in a single configurable workspace. The Notable aspects include:
- Design canvas with 200+ material UI components.
- New Product Development Tools to create composite animations and transitions.
- Smart inspect panel to edit properties instantly.
- Developer static to generate production-ready specs.
- Live Sharing to broadcast design progress in real-time.
- Interaction tools for user testing.
The excellent integration of important design workflows increases Studio’s value and its adoption rate.
Miro
Miro has quickly turned up as the preferred online whiteboard for agile and geographically distributed teams in recent years. Its ability include:
- Online sticky notes for product designer across unlimited whiteboards.
- Real-time design collaboration with team members.
- Visual frameworks to structure design workflows.
- Customizable templates for different use instances.
- Integrations with 100+ apps like Jira, Zoom, etc.
Miro’s dynamic collaborative canvas enables product teams to fertility, plan, and interact more efficiently.
Marvel

Marvel facilitates the transformation of static designs into realistic, interactive prototypes at scale. Key benefits offered:
- One click creation from design files and popular product design tools.
- Transition returns to auto-creating realistic prototypes.
- Rapid iteration with adaptive designs.
- Tools to simulate services and logic.
- Suite of collaboration features.
- Seamless software developer productivity tools.
Based on its developing smart prototyping capabilities for fast testing concepts, Marvel appears to be prepared for even better industry adoption rates in the future.
ProtoPie
ProtoPie developed the idea of interactive prototyping for mobile apps. The Notable aspects include:
- Lifelike interactions via multi-touch, scroll, swipe, tilt support.
- Fluid visual animation with easing curves.
- Widget libraries for mapping common gestures to screen elements.
- Real custom hardware input simulation.
- Test directly on device or cloud prototype.
- Auto code generation for iOS and Android.
ProtoPie has imprinted a place in the early design of smart IoT/mobile and software products by allowing the production of sensor-based interactive prototypes.
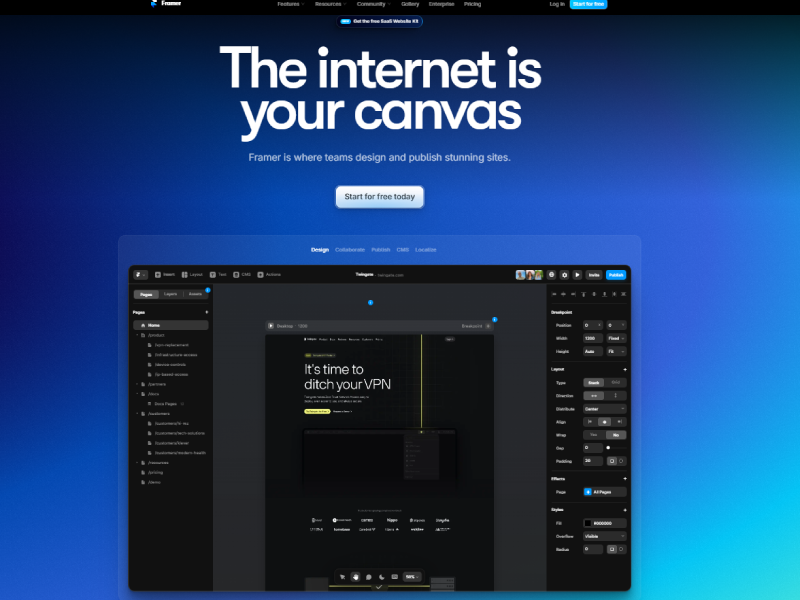
Framer

Framer assists designers in transforming their ideas into reliable immersive and interactive prototypes. What sets it apart?
- Imports and maps design layers rapidly.
- Responsive design support.
- Drag and drop interaction components.
- Tools for advanced wave design.
- Option for real data integration.
- Code Components for adding logic.
- Extensive collaboration features.
Framer’s focus on linking design and development continues to win over enterprise customers worldwide.
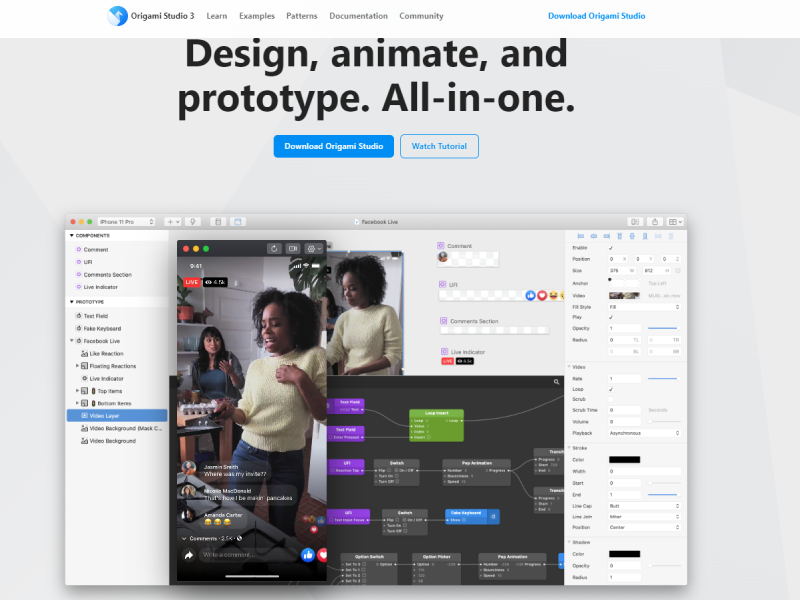
Origami Studio

Origami is one of the popular product design tools developed by Facebook designers with a comprehensive interface design and prototyping toolbox. Key Highlights:
- In-built design layer composition tools.
- Canvas to build fully interactive prototypes.
- Graphic patches editor for animations/motion design.
- Logic patches to wire application data and logic.
- Package manager to install and update free patches.
- Distributed team collaboration support.
Origami is allowing designers to create and test current user experiences that appear to be capable for the future.
FAQs
Which is better for product design website – Figma or Adobe XD?
Both Figma and Adobe XD offer powerful web design tools. Figma provides improved real-time team communication tools. However, Adobe XD supports connectivity with other Adobe programs that designers normally utilize for visual product design. For the most part, Figma serves website design objectives effectively at a cheaper cost.
Can learner designers start with a tool like Figma or Sketch?
Yes, both Figma and Sketch are product design tools that developed with simplicity and its application in mind. Their interface, frameworks, and documentation enable even inexperienced designers to begin product designing efficiently after some software learning.
Which tools have the best support for interactive prototyping?
Framer, InVision Studio, Marvel, and ProtoPie are the product design tools for interactive, realistic prototyping of human movements and hardware recreations. Adobe XD and Figma both provide extensive prototyping capability.
Are all these product design tools available via cloud?
The popular product design tools such as Figma, Adobe XD, InVision Studio, and Marvel, are entirely cloud-based with downloadable components in some cases. Sketch and Framer are built-in programs that offer cloud collaboration functionality.
How easy is developer handoff from these product design tools?
Leading product design tools like Figma, Adobe XD, and InVision Studio enable the transfer of production-ready design specs and assets for engineering teams, including exact mappings and measurements. Framer, Marvel, and ProtoPie are also tools for designers that provide easy developer handoffs for future iteration.